
Applications are an inseparable part of our daily lives now, and skill sharing is one aspect I feel the education sector can tap into.
So here's Flock, a digital art skill sharing app that connects both masters and students, while letting both parties earn a couple of dollars while instantly providing feedback to each other.
1.
Research & Observations
I went to Laselle College of the Arts to conduct my interviews and observations.
I noticed their classroom environments were tight and rather dead, but otherwise, there are many cozy and community environments to do personal work in. Perhaps the different environments are needed for different types of learning.

My interviewees (both a master and students) have helped me pick up some key points my app should have:
struggling students don't get the attention they need
self-learners do not have a proper outlet to question and get feedback
There are tuitions for JC, Secondary schools, why not polytechnics where more hand-on skills are taught?
It is hard to find extra time to coach, since time is money and most extra sessions are after work hours


Describe your image.



Describe your image.
2.
Brainstorming & Persona Making
Based on the comments made about learning or teaching digital art, I created 2 personas to summarize key points & their possible journeys when it comes to their respective teaching or learning process.
3.
Sketching & Conceptualising
Based on the ups and downs of the persona journey map, I picked out key issues I have to fix using my app or include. Secondary research in the App store, on both relevant or irrelevant apps, helped me gain inspiration on interesting features my app can have.
For instance, Uber allows riders to give complimentary badges to their drives after the trip, and I thought of using the idea of badges to provide instantaneous feedback other platforms like Youtube cannot provide for learners.





4.
Low-fidelity Wireframe
Once I had the rough skeleton of the kind of features, and also the app flow down, I used Marvel's POP app to help create a low-fidelity wireframe to test and gather feedback from my potential end users.
5.
Simple Graphics & Digital Version
So based on my research, sketches, and feedback gathered from my potential users, I begun to transfer my rough paper sketches onto Adobe Illustrator, while making improvement to clean up the UI.
















6.
Wireframe & Feedback
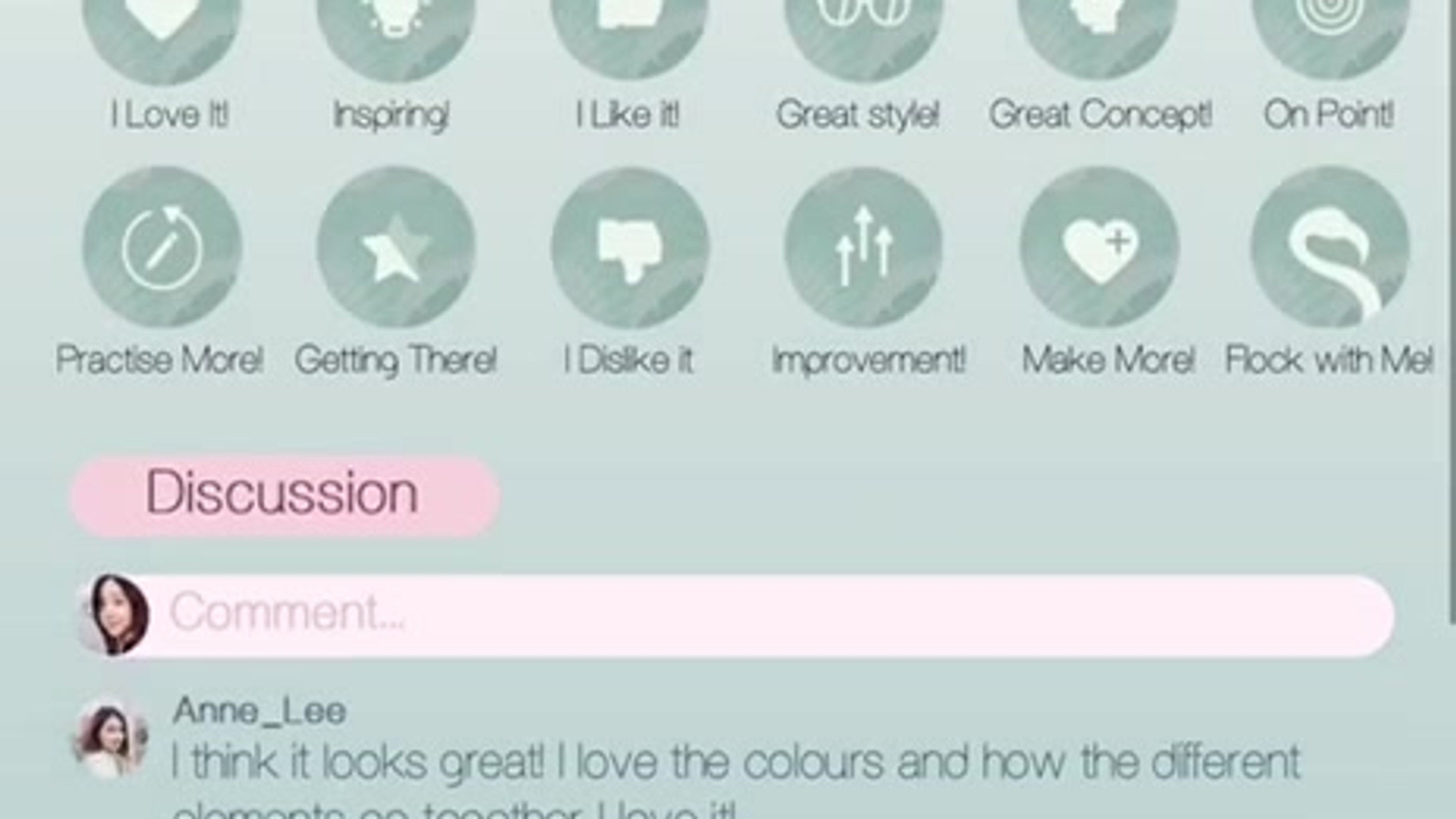
After improvements were made on the digital skeleton, I started to fill it in with graphics and colour.
I called it "Flock" because I envisioned migratory birds, where many come together to achieve a common goal, which is exactly what my app aims to do - connect people island wide through a common goal of learning/teaching digital art.
I picked a tropical like theme to stay on the theme of birds, but also to make colours pop out and yet give off a mood of a tropical escape, calm and steady.
7.
Polishing based on feedback
Once a rather complete wireframe is done, I asked a budding artist and fellow friend to help test out my UI, and to gather more feedback to further improve before I begin polishing up for the final wireframe.
I explained to her about my persona, and she was to pretend to be in her shoes and use my app accordingly.

User Testing
8.
Final Version with Wireframe
After more tweaks and comments, finally, the graphics and wireframe is completed. Click on the image on the left to try it out! (for best results, use it on an iphone)


